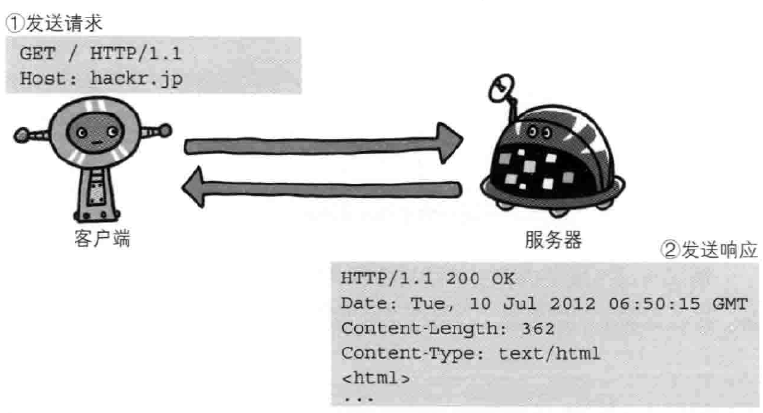
发送请求:

返回时, content-type 与 HTTP 正文之间有一个空格
HTTP 是不保存状态协议, 也就是说在 HTTP 这个级别, 协议对于发送过的请求或相应都不做持久化处理.
但是, 比如用户登录到一家购物网站, 即使他跳转到该站的其他页面后, 也需要能继续保持登录状态, 针对这个实例, 网站为了能够掌握是谁送出的请求, 需要保存用户的状态. HTTP1.1 虽然是无状态协议, 但为了实现期望的保持状态功能, 于是引入了 Cookie 技术.
告知服务器意图的HTTP方法
GET: 获取资源
POST: 传输实体到服务器
PUT : 传输文件到服务器
HEAD: 获得报文首部, head 方法和 GET 方法一样, 只是不返回报文主体内容.
DELETE : 删除文件, 于 PUT 相反
持久连接节省通信量
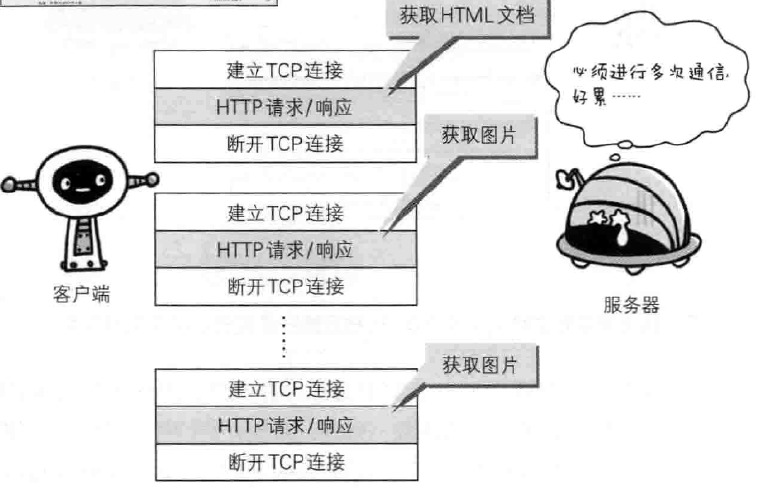
HTTP 协议的初始版本, 每进行一次HTTP通信就要断开一次TCP连接.

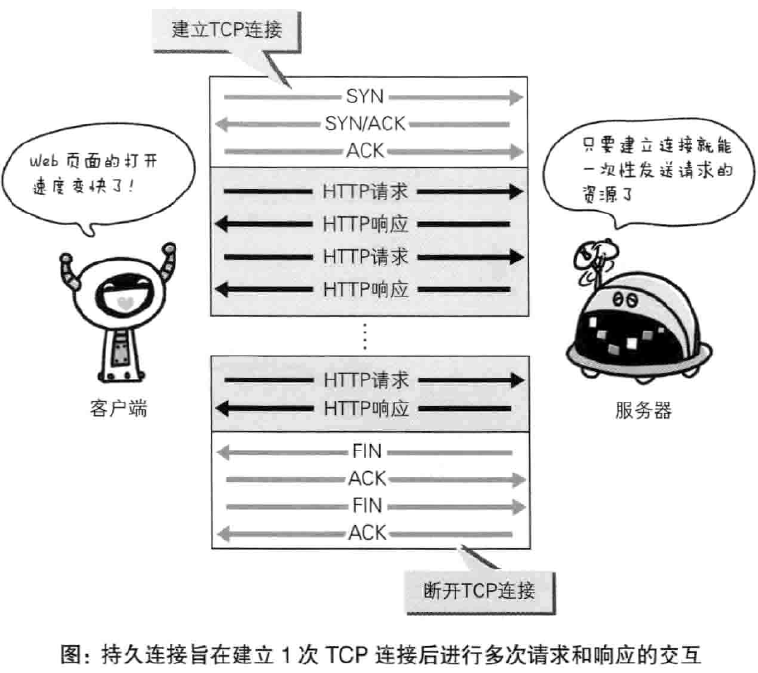
为解决上述 TCP 连接问题, HTTP/1.1 想出了持久连接, 持久连接的特点是, 只要任意一端没有明确提出断开连接, 则保持 TCP 连接状态.

持久连接的好处在与减少了TCP连接的重复建立和断开所造成的额外开销, 减轻了服务器端的负载.
在 HTTP/1.1 中, 所有的连接默认都是持久连接.
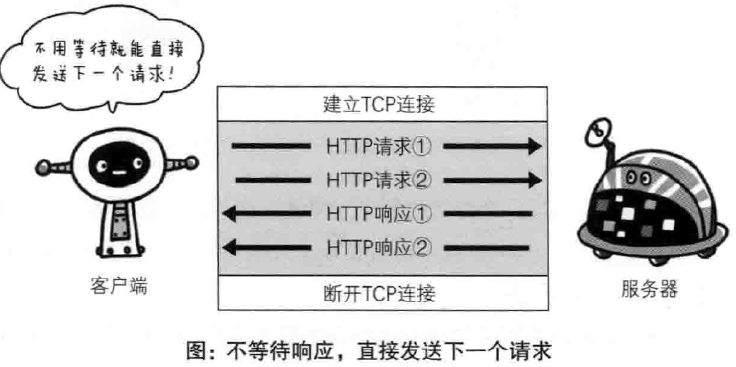
管线化
持久连接使得多数请求以管线化的方式发送成为可能. 从前发送请求后需等待并收到响应, 才能发送下一个请求, 管线化技术出现后, 不用等待响应亦可直接发送下一个请求. 这样能够做到同时并行发送多个请求, 而不需要一个接一个的等待响应了.

使用 Cookie 的状态管理

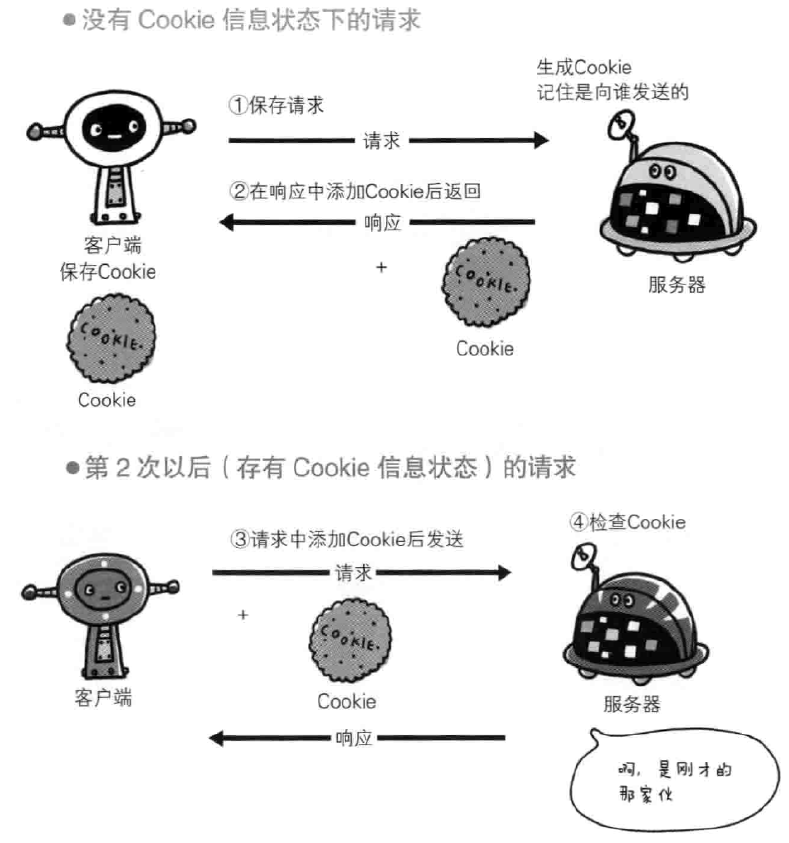
保留无状态协议这个特征的同时又要解决服务器的负担过重(如果由服务器来管理所有的客户端信息)的矛盾问题, 引入了 Cookie技术, Cookie技术通过在请求和响应报文中写入 Cookie信息来控制客户端状态.
Cookie 会根据从服务器端发送的响应报文内的一个叫 Set-Cookie的首部字段信息, 通知客户端保存Cookie, 当下次客户端再往该服务器发送请求时, 客户端会自动在请求的报文中加入Cookie值后发送出去.
服务器发现客户端发送过来的 Cookie后, 会去检查究竟是哪个客户端发来的请求, 然后对比服务器上的记录, 最后得到之前的状态信息.

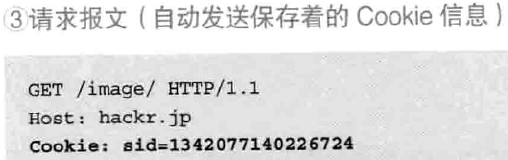
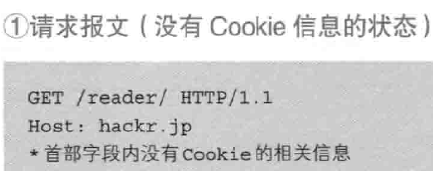
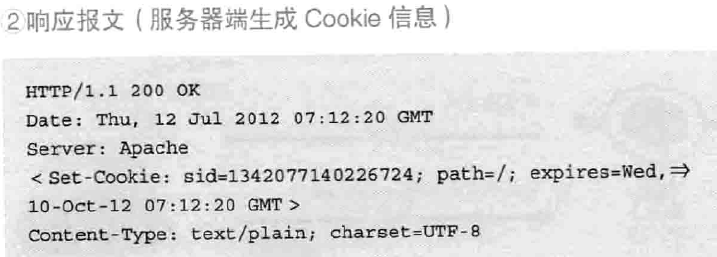
下边序号, 对应上图

注意下边的 set-Cookie: sid

再次请求时, 就包含了 Cookie 信息